المشاركة رقم تم النشر فى :22 - 02 - 2021
.AWARDS
المدير العام
وسام الاداره
المدير العام
وسام المدير العام
وسام وارث سنابل العطاء
شكرا الاداره
وسام التقييم الحصري 150 تقييم
وسام الاداره الحصري
وسام الحضور الدائم
شكرا لوفائكم
وسام الالفيه
الف موضوع شكرا الاداره
SMS ~ [+
razan
رقم العضوية: 1
معينه بروفايلك [+] ♛لونك المفضل» : ♛عدد المساهمات : ♛تاريخ الميلاد : ♛تاريخ التسجيل » : ♛ النقاط المكتسبه : العمر : الابداع : احلى : الخبره : اساطير المنتدى..عَطَاؤهٌمْ ثَمِيْنّ ♥ :
تم النشر فى :22 - 02 - 2021
.
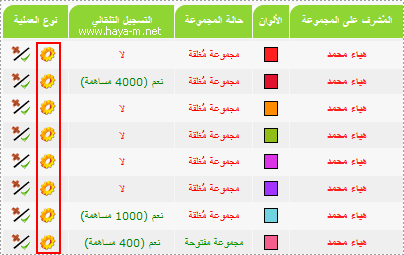
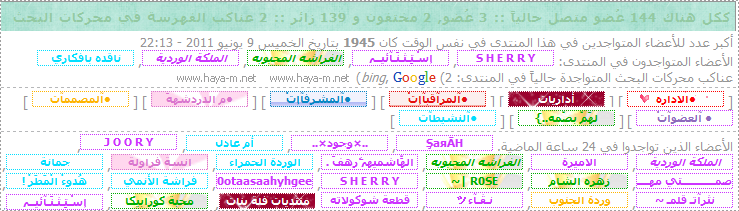
اكدواد الوان المجموعات
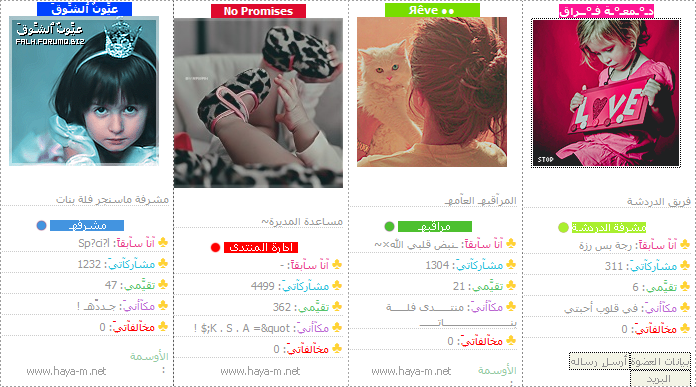
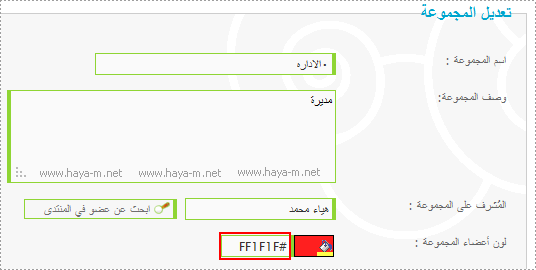
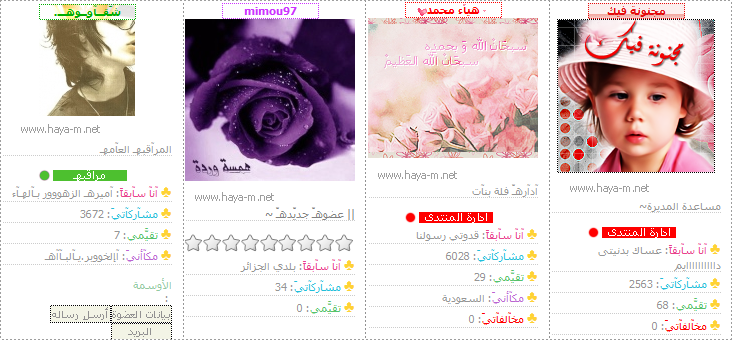
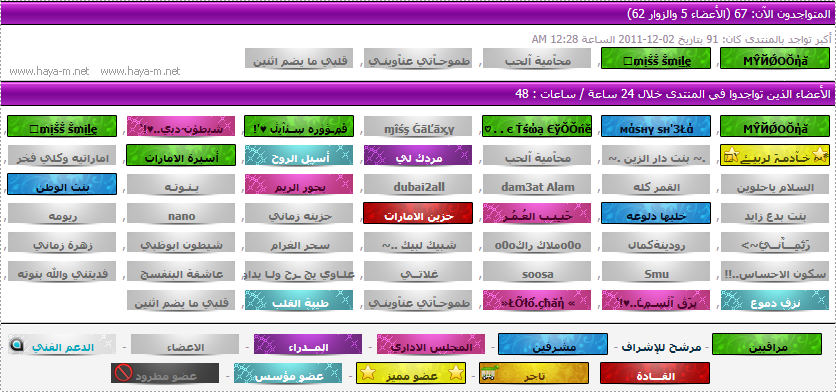
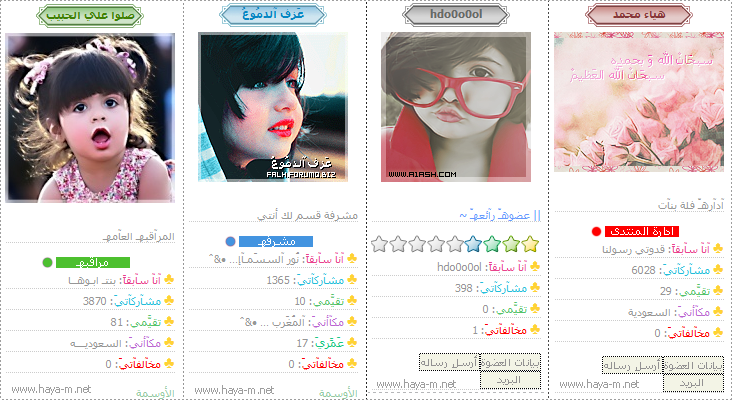
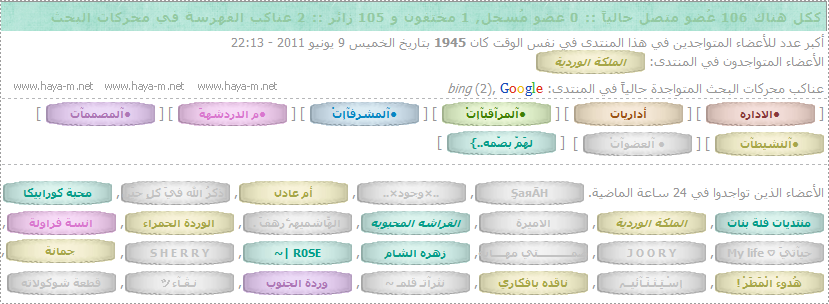
مثال |في لوحة المتواجدون الآن| مثال |في المواضيع| الكود وشرح تركيبة التركيب يتكون من خطوتين أساسيتين والكود لن يعمل إلا بهما أولا من لوحة الأدارة نقوم بالتعديل على ألوان المجموعات التي نريدها نغير كود اللون لكل مجموعه لون خاص وهذي أكواد الألوان الخاصة بكل خلفية خلفية برتقالية كود اللون : #fefefe خلفية رمادية كود اللون : #fbfbfb خلفية زرقاء كود اللون : #fffffc خلفية خضراء كود اللون : #fffffb خلفية وردية كود اللون : #fffffd خلفية موفية كود اللون : #fffffe خلفية سماوية كود اللون : #fafafa خلفية حمراء كود اللون : #ffffff خلفية عنابية كود اللون : #ffffffa ثانيا من لوحة الأدارة وهذا هو الكود الكود:
#ffb400 ;#fff ;#bdbdbd ;#fff ;#0042ff ;#fff ;#78dd00 ;#fff ;#ff1594 ;#fff ;#cb15ff ;#fff ;#ff1515 ;#fff ;#00d2ff ;#fff ;#de0a2d ;#fff ;ملاحظة مهمة جدآأإ : يرجى التعديل على كل كود الرمز: [href="/g310-group"] ووضع رقم المجموعه ( كيف أعرف رقم المجموعه ) عند الدخول إلى مجموعه الأدارة مثلا نجد في الرابط الكود:
haya-m.net/g1-group
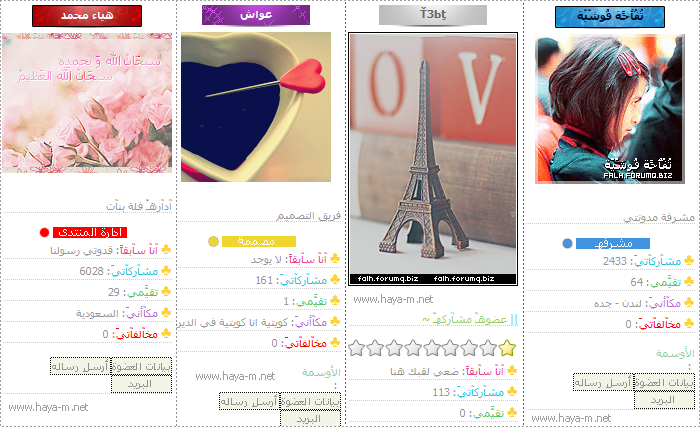
هذا هو رقم المجموعه يوضع في كود الخلفية التي نريدها الشكل الثاني مثال |في لوحة المتواجدون الآن| مثال |في المواضيع| الكود وشرح تركيبة التركيب يتكون من خطوتين أساسيتين والكود لن يعمل إلا بهما أولا من لوحة الأدارة نقوم بالتعديل على ألوان المجموعات التي نريدها نغير كود اللون لكل مجموعه لون خاص وهذي أكواد الألوان الخاصة بكل خلفية شكل الخلفية كود اللون : #00ad00 شكل الخلفية كود اللون : #cc33ff شكل الخلفية كود اللون : #0686C2 شكل الخلفية كود اللون : #e40e0e شكل الخلفية كود اللون : #D977CE شكل الخلفية كود اللون : #ffb400 شكل الخلفية كود اللون : #ff0000 شكل الخلفية كود اللون : #00deff شكل الخلفية كود اللون : #FFFFFF ثانيا من لوحة الأدارة وهذا هو الكود الكود:
#00ad00 ;#00ad00 ; #cc33ff ; #fff ;#cc33ff ;#0686C2 ;#0686C2 ; #ECEEF0 ;#e40e0e ; #ECEEF0 ;#e40e0e ;#D977CE ; #ECEEF0 ;#D977CE ;#ffb400 ; #fff ;#ffb400 ;#ff0000 ; #fff ; #ff0000 ;#00deff ;#00deff ; #fff ; #FFFFFF ;#FFFFFF ; ملاحظة مهمة جدآأإ : يرجى التعديل على كل كود الرمز: الكود:
[href="/g310-group"]
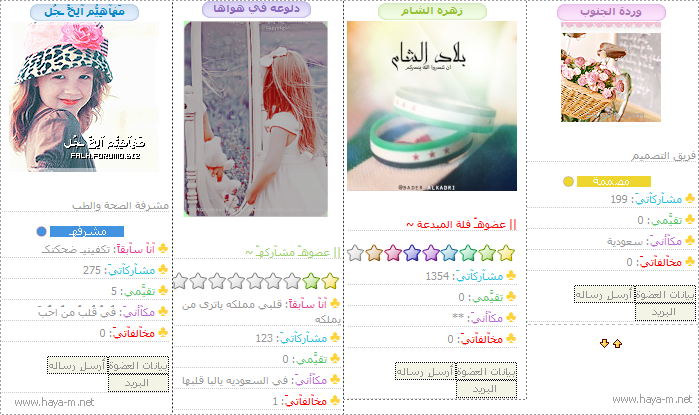
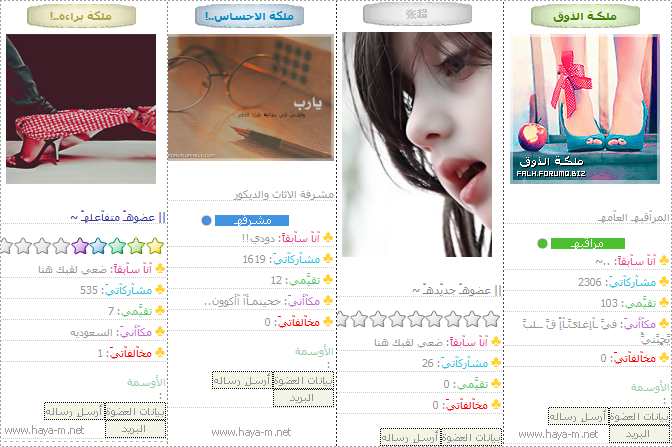
ووضع رقم المجموعه ( كيف أعرف رقم المجموعه ) عند الدخول إلى مجموعه الأدارة مثلا نجد في الرابط haya-m.net/g1-group هذا هو رقم المجموعه يوضع في كود الخلفية التي نريدها الشكل الثالث مثال |في لوحة المتواجدون الآن| مثال |في المواضيع| الكود وشرح تركيبة التركيب يتكون من خطوتين أساسيتين والكود لن يعمل إلا بهما أولا من لوحة الأدارة نقوم بالتعديل على ألوان المجموعات التي نريدها نغير كود اللون لكل مجموعه لون خاص وهذي أكواد الألوان الخاصة بكل خلفية شكل الخلفية كود اللون : #FFFFFF شكل الخلفية كود اللون : #696969 شكل الخلفية كود اللون : #262E80 شكل الخلفية كود اللون : #001129 شكل الخلفية كود اللون : #4b002a شكل الخلفية كود اللون : #FaFFFF شكل الخلفية كود اللون : #fefefe شكل الخلفية كود اللون : #474303 شكل الخلفية كود اللون : #00a9be شكل الخلفية كود اللون : #633605 شكل الخلفية كود اللون : #858585 ثانيا من لوحة الأدارة وهذا هو الكود الكود:
#fff ;#696969 ;#001129 ;#001129 ;#4b002a ;#faffff ;#fefefe ;#474303 ;#00a9be ;#633605 ;#858585 ;ملاحظة مهمة جدآأإ : يرجى التعديل على كل كود الرمز: الكود:
[href="/g310-group"]
ووضع رقم المجموعه ( كيف أعرف رقم المجموعه ) عند الدخول إلى مجموعه الأدارة مثلا نجد في الرابط haya-m.net/g1-group هذا هو رقم المجموعه يوضع في كود الخلفية التي نريدها الشكل الرابع مثال |في لوحة المتواجدون الآن| مثال |في المواضيع| الكود وشرح تركيبة يرجى الظغط هنا : التركيب يتكون من خطوتين أساسيتين والكود لن يعمل إلا بهما أولا من لوحة الأدارة نقوم بالتعديل على ألوان المجموعات التي نريدها نغير كود اللون لكل مجموعه لون خاص وهذي أكواد الألوان الخاصة بكل خلفية شكل الخلفية كود اللون : #95C234 شكل الخلفية كود اللون : #8E6ABD شكل الخلفية كود اللون : #0686C2 شكل الخلفية كود اللون : #f3F8003 شكل الخلفية كود اللون : #D977CE شكل الخلفية كود اللون : #AD77B5 شكل الخلفية كود اللون : #873838 شكل الخلفية كود اللون : #A6A649 شكل الخلفية كود اللون : #995113 ثانيا من لوحة الأدارة وهذا هو الكود الكود:
#95C234 ;#8E6ABD ;#0686C2 ;#3F8003 ;#D977CE ;#AD77B5 ;#873838 ;#A6A649 ;#995113 ;ملاحظة مهمة جدآأإ : يرجى التعديل على كل كود الرمز: الكود:
[href="/g310-group"]
ووضع رقم المجموعه ( كيف أعرف رقم المجموعه ) عند الدخول إلى مجموعه الأدارة مثلا نجد في الرابط haya-m.net/g1-group هذا هو رقم المجموعه يوضع في كود الخلفية التي نريدها الشكل الخامس مثال |في لوحة المتواجدون الآن| مثال |في المواضيع| الكود وشرح تركيبة التركيب يتكون من خطوتين أساسيتين والكود لن يعمل إلا بهما أولا من لوحة الأدارة نقوم بالتعديل على ألوان المجموعات التي نريدها نغير كود اللون لكل مجموعه لون خاص وهذي أكواد الألوان الخاصة بكل خلفية شكل الخلفية كود اللون : #069C88 شكل الخلفية كود اللون : #696969 شكل الخلفية كود اللون : #0686C2 شكل الخلفية كود اللون : #3F8003 شكل الخلفية كود اللون : #D40883 شكل الخلفية كود اللون : #FaFFFF شكل الخلفية كود اللون : #873838 شكل الخلفية كود اللون : #528733 شكل الخلفية كود اللون : #995113 شكل الخلفية كود اللون : #3846E0 ثانيا من لوحة الأدارة وهذا هو الكود الكود:
#069C88 ;#696969 ;#0686C2 ;#3F8003 ;#D40883 ;#faffff ;#873838 ;#528733 ;#995113 ;#3846E0 ;ملاحظة مهمة جدآأإ : يرجى التعديل على كل كود الرمز: الكود:
[href="/g310-group"]
ووضع رقم المجموعه ( كيف أعرف رقم المجموعه ) عند الدخول إلى مجموعه الأدارة مثلا نجد في الرابط haya-m.net/g1-group هذا هو رقم المجموعه يوضع في كود الخلفية التي نريدها الشكل السادس مثال |في لوحة المتواجدون الآن| مثال |في المواضيع| الكود وشرح تركيبة التركيب يتكون من خطوتين أساسيتين والكود لن يعمل إلا بهما أولا من لوحة الأدارة نقوم بالتعديل على ألوان المجموعات التي نريدها نغير كود اللون لكل مجموعه لون خاص وهذي أكواد الألوان الخاصة بكل خلفية شكل الخلفية كود اللون : #069C88 شكل الخلفية كود اللون : #C2C2C2 شكل الخلفية كود اللون : #0686C2 شكل الخلفية كود اللون : #3F8003 شكل الخلفية كود اللون : #D977CE شكل الخلفية كود اللون : #AD77B5 شكل الخلفية كود اللون : #873838 شكل الخلفية كود اللون : #A6A649 شكل الخلفية كود اللون : #995113 شكل الخلفية كود اللون : #3846E0 ثانيا من لوحة الأدارة وهذا هو الكود الكود:
#069C88 ;#C2C2C2 ;#0686C2 ;#3F8003 ;#D977CE ;#AD77B5 ;#873838 ;#A6A649 ;#995113 ;#3846E0 ;ملاحظة مهمة جدآأإ : يرجى التعديل على كل كود الرمز: [href="/g310-group"] ووضع رقم المجموعه ( كيف أعرف رقم المجموعه ) عند الدخول إلى مجموعه الأدارة مثلا نجد في الرابط الكود:
haya-m.net/g1-group
هذا هو رقم المجموعه يوضع في كود الخلفية التي نريدها في الختام اتمنى ينال الموضوع رضاكم وفي النهاية افكاركم هي التي تعطي الكود جمال في حال إي استفسار أو مشكلة انا في الخدمة تم تصوير الأمثله من منتدى فلة بنات ( تصوري الشخصي ) المراجع التي استقت منها صور وأشكال الكود ترايدانت - هاك الموده - موقع مكاني والسلام عليكم ورحمة الله وبركاتة
أسم العضو : razan هل ترغب في التعليق على رسالة العضو razan
04.12.21 10:10
المشاركة رقم: # ڷــۄنۨ ̨ٻۧــﯣمۘــک ♛عدد المساهمات : ♛تاريخ الميلاد : ♛تاريخ التسجيل » : ♛ النقاط المكتسبه : العمر : احلى : الخبره :
سُبْحَانَكَ اللَّهُمَّ وَبِحَمْدِكَ ، أَشْهَدُ أَنْ لا إِلهَ إِلَّا أَنْتَ أَسْتَغْفِرُكَ وَأَتْوبُ إِلَيْكَ
كل الشكر لكم وجزاكم الله خير صديقي العزيز
أسم العضو : ابوعلي هل ترغب في التعليق على رسالة العضو ابوعلي
04.12.21 10:25
المشاركة رقم: # أسم العضو : razan هل ترغب في التعليق على رسالة العضو razan
الــرد الســـريـع
الاعضاء الدين شاركوا في الموضوع
تعليمات المشاركة
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
كود HTML معطلة
أكثر الأقسام شعبية أفضل المواضيع افضل 10 اعضاء فى منتدى آخر المشاركات
 العضو الأكثر نشاطاً هذا اليوم
العضو الأكثر نشاطاً هذا اليوم 
 الموضوع النشط هذا اليوم
الموضوع النشط هذا اليوم 
 المشرف المميزلهذا اليوم
المشرف المميزلهذا اليوم 




















.gif)
 السمعه♛»
السمعه♛»